Identifying Fonts: the Complete Guide
One of the most practical resources a UI designer can have is a personal font database – names, images, and notes of fonts you’ve liked over the years. The more fonts you know about and recognize, the quicker and more effective you will be at choosing typefaces for design projects.
There’s absolutely no substitute for having a good working knowledge of fonts.
But in order to do this, you need to be able to identify fonts in the wild. Fortunately, this is straightforward. Click on what you’re starting with…
- How to identify a font in a Website
- How to identify a font in a PDF
- How to identify a font in a Mobile App
- How to identify a font in an Image file
How to identify a font in a website
1. Best method: WhatFont
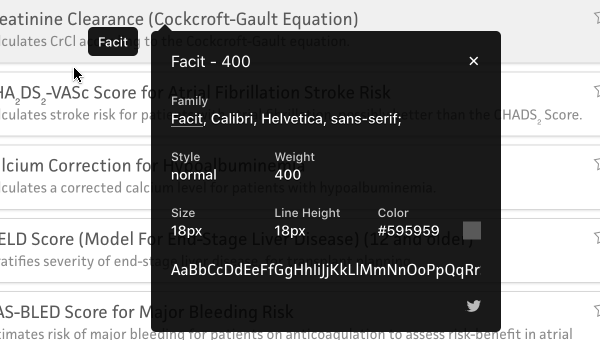
The best way to identify fonts on websites is through the browser extension WhatFont.
- WhatFont for Chrome (and Chrome-based browsers, like Brave)
- WhatFont for Safari
- WhatFont for Firefox
- WhatFont for mobile Safari

Seriously, I’ve had this extension installed for years and use it every single day.
Not only does it give you the font name, but also the size, weight, and color – which are often great to know 👍
The only downside is it doesn’t work 100% of the time:
-
If you’re trying to ID a font within a separate iFrame, you’ll need to use the Inspect method
-
If you’re trying to ID a font that appears within an image (or some media such that the font wasn’t specified in HTML), use the image methods
2. Second-best method: Inspect Element
Sometimes WhatFont doesn’t work – or you’re at a browser that doesn’t have it – and then you can inspect an element to figure out the font.
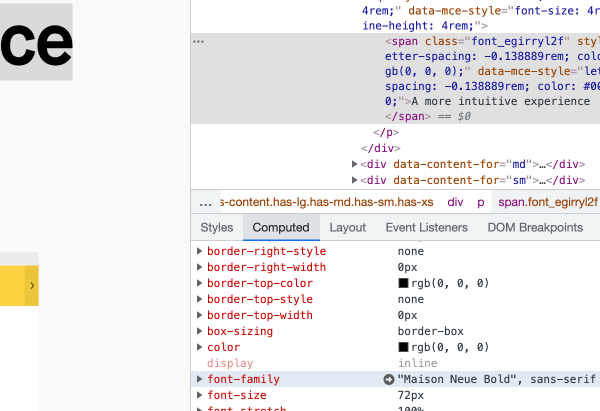
How to identify a font by inspecting element:
- Right-click the text
- Choose “Inspect” (in Safari, it’s “Inspect Element”)
- Click the tab called “Computed”
- Scroll down to “font-family”
- The possible choices are listed there, with the most likely font listed first

If this method doesn’t work, try the image methods.
How to identify a font in a PDF
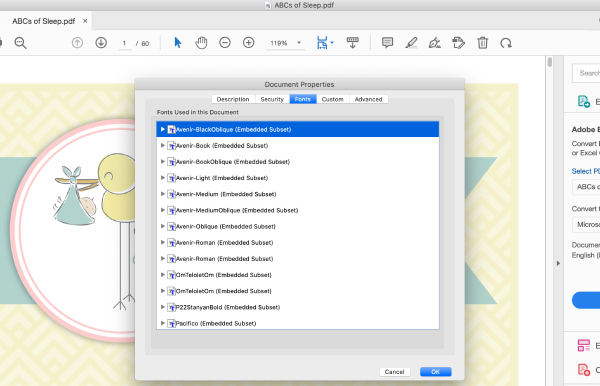
When a font is embedded in a PDF, it’s usually straightforward to identify it:
- Open the PDF with Adobe Acrobat Reader (free at that link)
- Click the File menu
- Select “Properties”
- Go to the “Fonts” tab
- All fonts embedded in the PDF will be listed there

In the case that this method doesn’t work, you’ll have to resort to an image method.
How to identify a font in a mobile app
Here are a few ways to figure out what font is in a mobile app:
- Visit the corresponding webpage for the app and use the web methods
- Take a screenshot of the app and use the image methods
How to identify a font in an image
1. First choice: Identifont Quiz
✅ Good if: you have many sample characters
❌ Bad if: you can only see a few letters
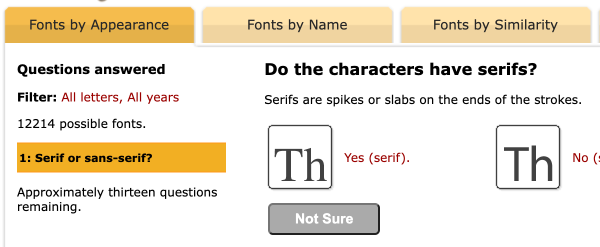
The brilliant quiz at Identifont is like playing 20 questions, but only about fonts, and also, you’re playing against a huge and flawless database: if it knows about the font in question, it will correctly identify it.
That being said, their database seems to lack a bunch of common free fonts. In addition, it will often ask questions about more obscure characters (e.g. 4, $, ?) that you don’t have in your sample.
Still, this is one of my first stops.

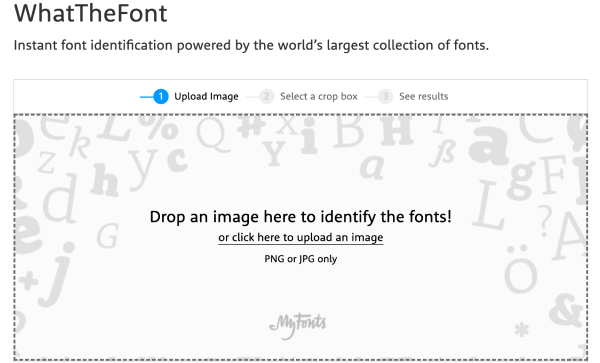
2. Second option: AI font identifiers
✅ Good if: you have a clear, head-on image of the font
❌ Bad if: you have a fuzzy, small, or skewed image of the font
Try both Font Identifier and WhatTheFont (there are other options; they typically have far worse user experiences).
Both of these tools claim to search over 100,000 fonts – but, in my experience, they have some gaps. And the AI algorithm isn’t perfect – you might have a perfectly clear image of some text, and the correct font is still the third result.
So these are best used in combination with each other and Identifont.

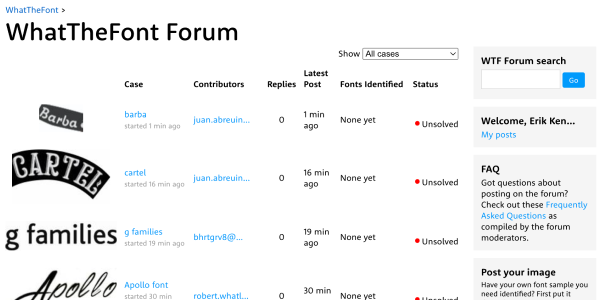
3. Final choice: Font identification forums
✅ Good if: you have a short sample of text that’s truly a stumper
❌ Bad if: you haven’t tried all the above methods
The WhatTheFont forum and DaFont forum hosts a bunch of type mavens who hand-identify scores of fonts a day, sometimes within minutes.
However, use these as a last resort – it’s poor form to post something if you haven’t already tried every other avenue. The folks here know enough to say if you’re looking at custom lettering or a pre-existing font too – which no other solution can do. Extremely impressive level of knowledge 👍

Other font options
Even if you can’t ID a font spot-on, you can often find many similar options to use for your own projects. To those ends, I’ve written about free alternatives for popular fonts like Circular, Proxima Nova, DIN, and more.
And choosing a good font is only half the battle. You still need something that matches your brand, and can pair well with other fonts you’re using.
If you want to see how I incorporate typography – as well as other design elements – in a full app redesign, check out below.
The Top 10 for UI Design
Get a PDF of the 10 best free fonts for web/mobile app design (including which free fonts not to use).
Practical design tutorials. Over 60,000 subscribed. One-click unsubscribe.