Technique Deep Dive #1: Mesh Gradients
One of my favorite underused design technique is mesh gradients.
Last month, I launched a mesh gradient generator tool that’s FREE for designers and developers to use. As I combed the web looking for mesh gradients to study, I found some AMAZING DESIGNS 🤩
I wanted to share a few today (with my own analysis). Feel free to bookmark/save any of these sites as inspiration later. I would!
Here are 5 reasons mesh gradients are a powerful & versatile technique:
Oh, by the way: this post was initially sent to my Design Hacks newsletter. Join 60,000+ readers in getting short, original design breakdowns. Subscribe here.
1/ Mesh gradients work across many brands
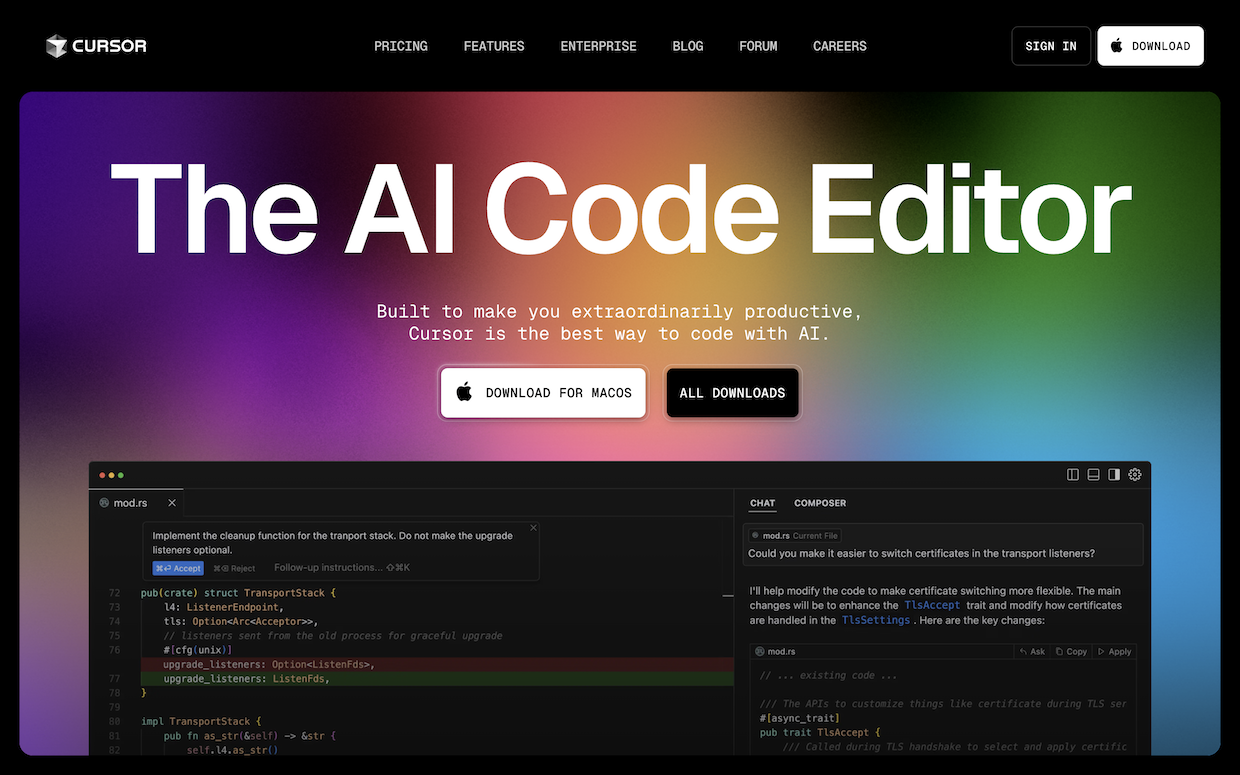
From the sleek, modern Cursor…

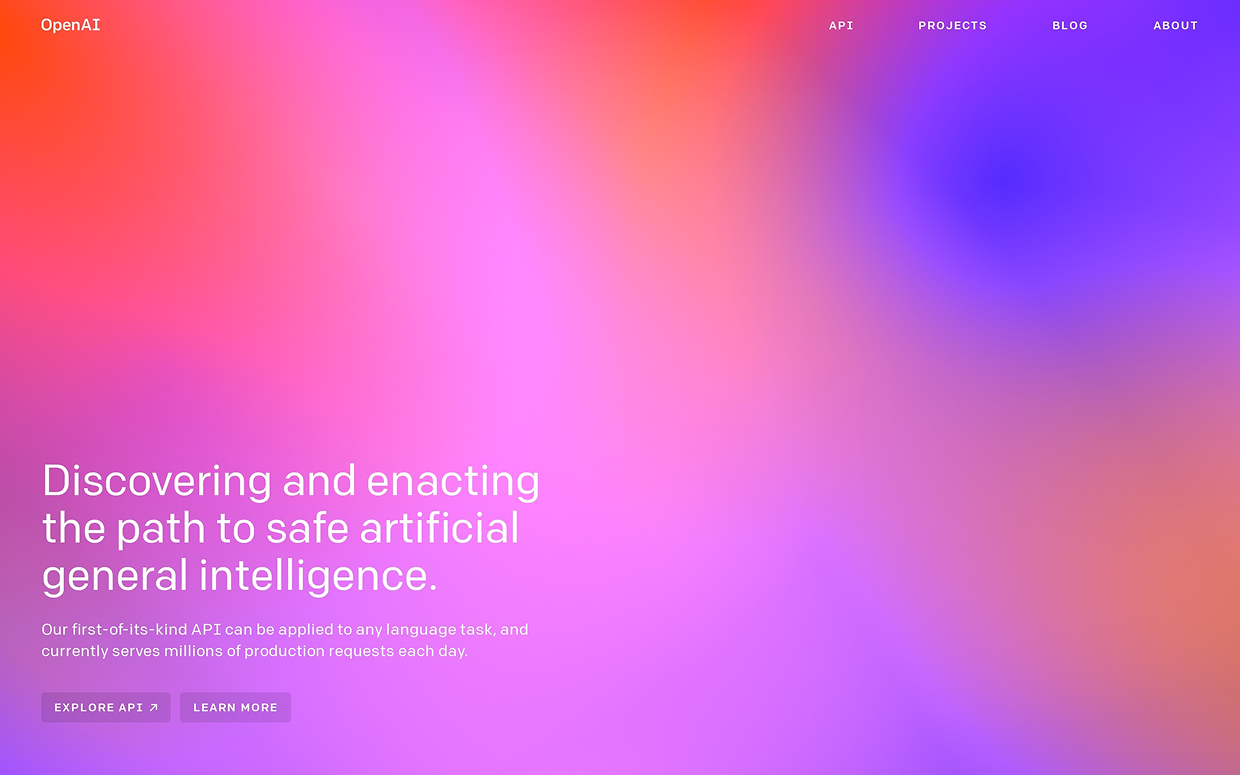
…to the bright, abstract cheerfulness of Open AI’s (old) branding…

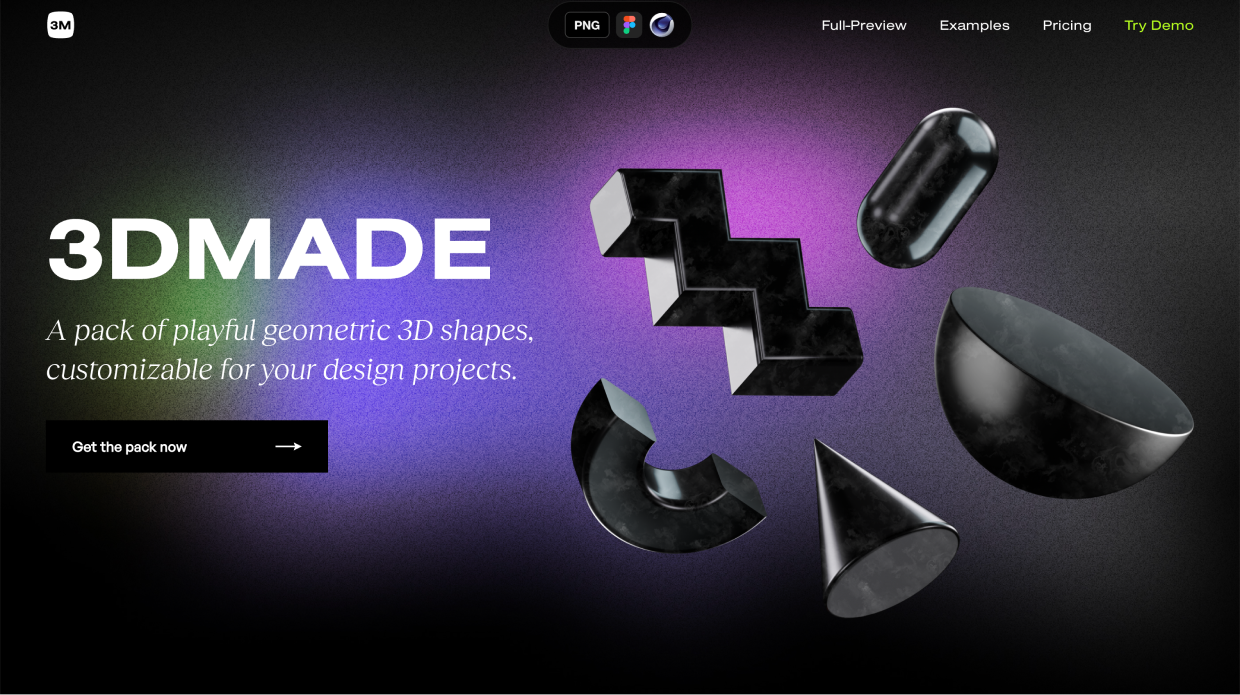
…to the quirky, dimly-lit glow of the 3DMADE site:

Mesh gradients can work across a huge variety of brands.
- Dark? Yes.
- Light? Yes.
- Grainy? Sure.
- Pensive? Absolutely.
- Delicate? Yup.
- Weatherworn and rugged? Totally.
It’s all fair game 😎
2/ Switch the colors to brand sub-elements
Since it’s pretty easy to swap out the colors in a mesh gradient and still have them ”go together”, you can use them to brand sub-elements of your brand.
Play Studio’s design for Cy Biopharma incorporates different meshes for different products:

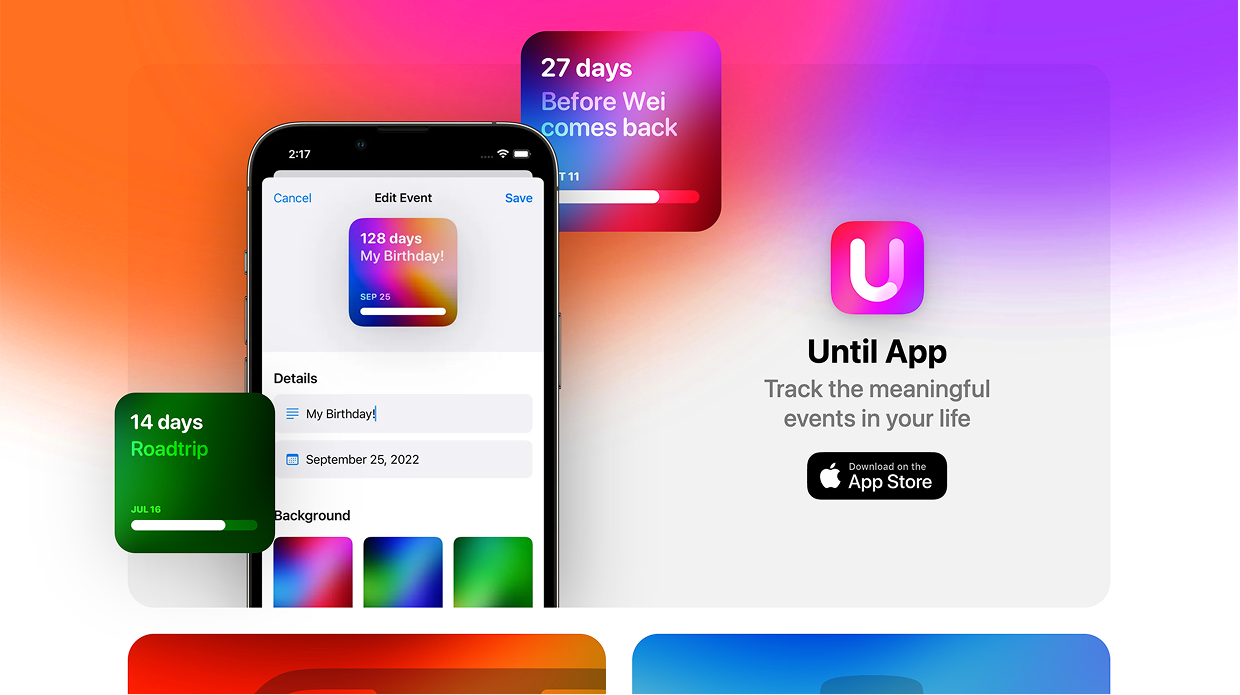
And with the Until app for iPhone, you can set reminders – and choose for each its own unique gradient:

The takeaway: anytime you have multiple sub-elements that can be branded slightly differently, you have a potential use-case for mesh gradients.
3/ Mesh gradients make backgrounds interesting
I’m a huge fan of dealing with design problems one level of abstraction higher.
It’s not “this background is boring! I’ll randomly try stuff until it’s interesting”…
Instead, think: “how do great designs make backgrounds interesting? Which of those techniques is most applicable here? Why?”
And one way is… 🥁 mesh gradients!
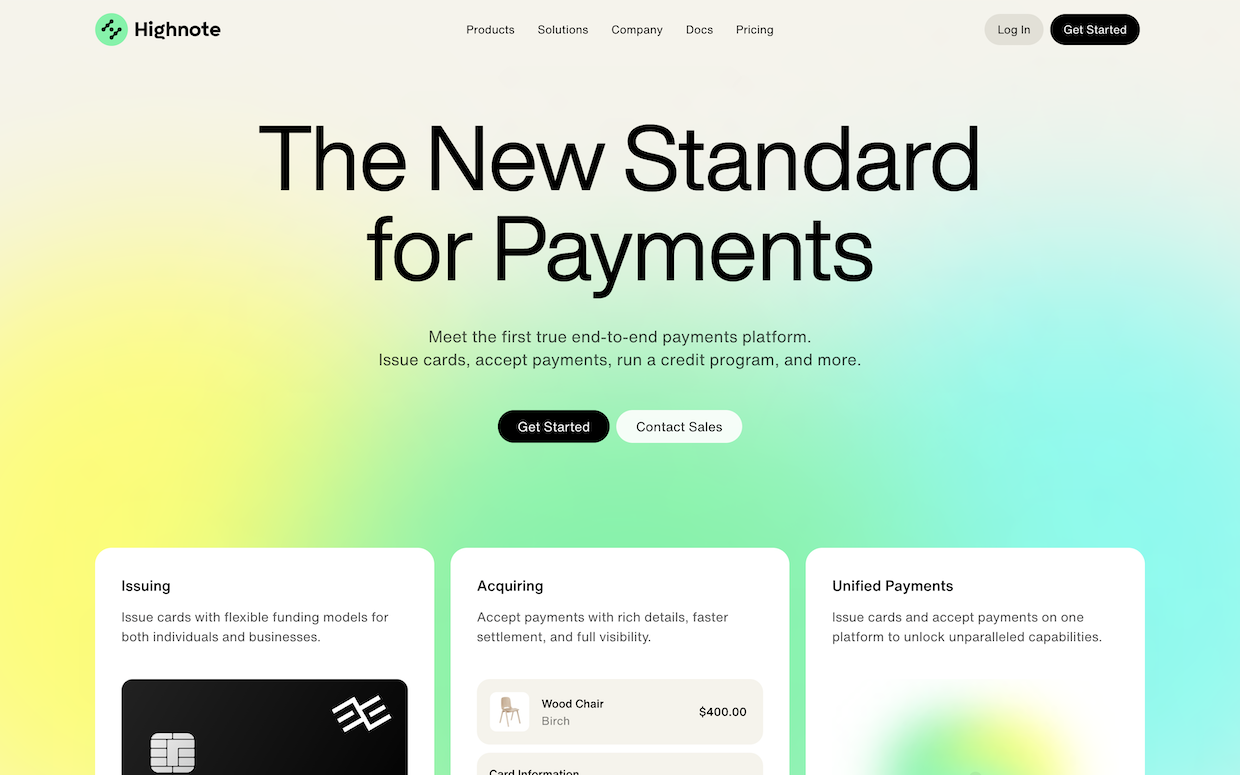
Highnote’s above-the-fold looks beautiful with a mesh:

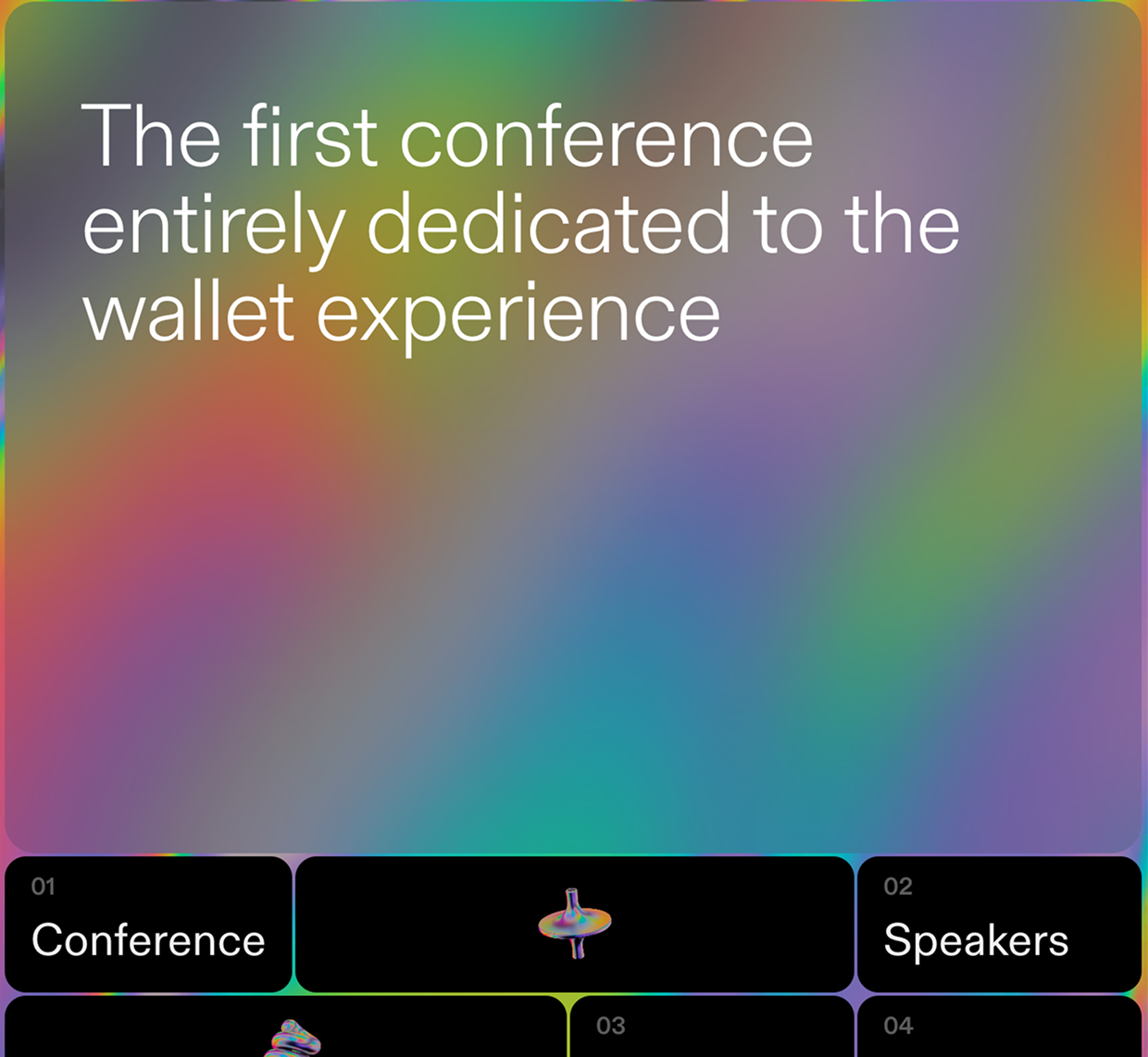
And here’s last year’s quirky WalletCon site.

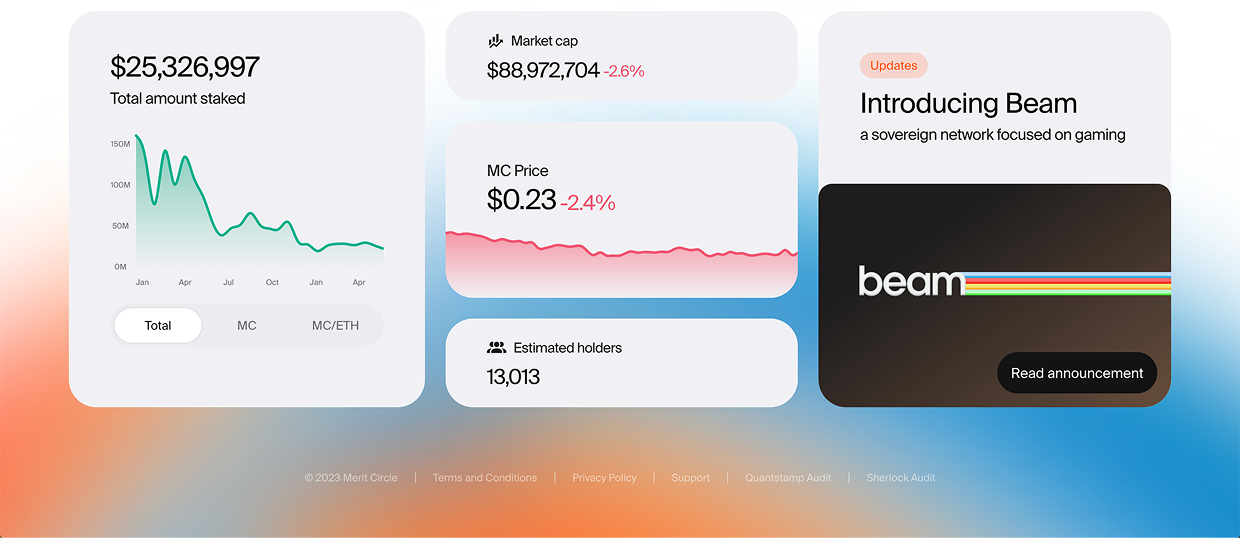
Below is a airy bento background from Merit Circle.

If the idea of “solve the design problem one level of abstraction higher” resonates with you, you will really like my courses:
- Learn UI Design: about visual design of sites/apps
- Landing Page Academy: about creating visually-stunning, high-converting landing pages
Those courses where I teach everything I know about visual design techniques and frameworks 💪
4/ Mesh gradients can be used to highlight other elements
A good visual designer is like a magician. They direct your attention without saying a word. You looked where you were supposed to look, when you were supposed to look – and you didn’t even know it.
This means a good visual designer must have techniques to draw attention to certain elements. Again… mesh gradients, reporting for duty 🫡
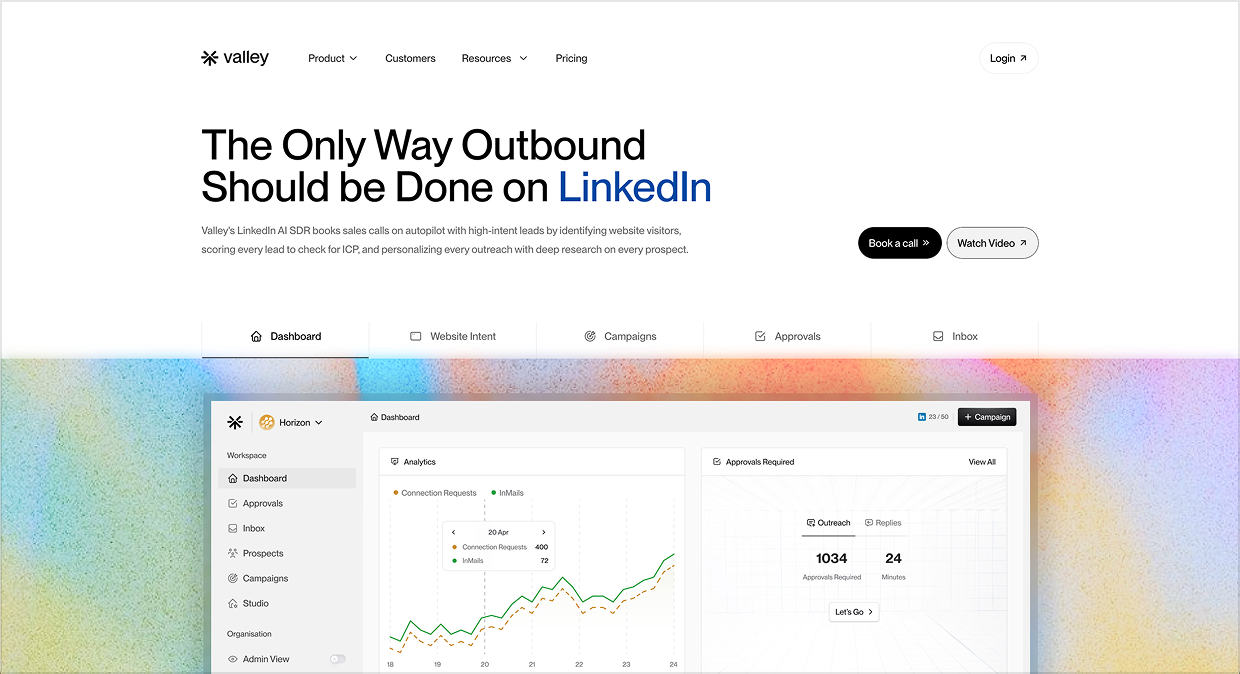
Valley uses this technique well to give their UI screenshot a glow-up 😘

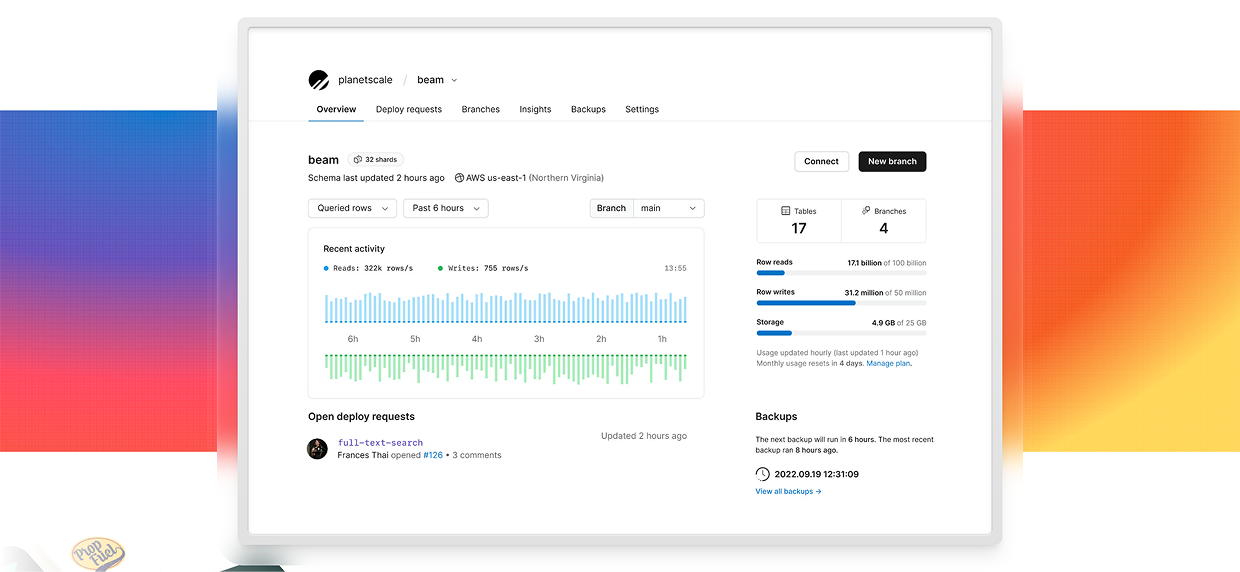
The previous design of Planetscale did the same thing 😍

And one more iOS Design Kit screenshot that is no longer live (but lives forever in my inspiration folder):

5/ Mesh gradients are ripe for animation
OK, final point in our deep dive: it’s super easy (relatively speaking) to animate amorphous blobs of color.
It wouldn’t be a design roundup without a Stripe screenshot, eh? But don’t look at me – I don’t make the rules! 😉
Here’s Encontech:
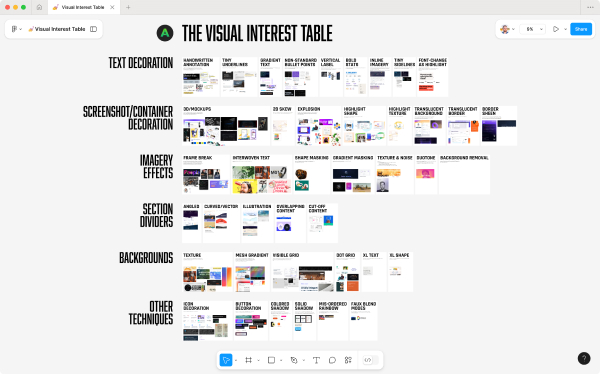
Now “Mesh gradients” is one of the DOZENS of techniques from Landing Page Academy’s database of visual design techniques to spice up landing pages – the Visual Interest Table. It’s a fantastic resource for those who can already make “clean and simple”, but want to take their designs to the next level.

For breakdowns on more design techniques like this, subscribe to Design Hacks.
Loved this email!!! This deserves to be in a ‘how-to content’ hall of fame!
Steven Young
Freelance SEO
This is the first time in my life that I truly, completely, incomparably appreciated a newsletter… I (platonically) love you! Seriously, you have the best content ever.
Marika
Designer, Head of Branding/Graphics
Design Hacks
Over 60,000 subscribed. No spam. Unsubscribe anytime.