Learn to Write & Design Gorgeous, High-Converting Websites
Copywriting
Visual Style
Layout
Process
And more
I'll make this quick. There’s only one reason to be reading this page: you want to create amazing-looking, high-converting landing pages.
(Everyone else can move along, no hard feelings 👋)
Still with me? Let’s talk. Does this sound familiar?
And, for a designer, it’s a huge problem. Seems like everyone needs a landing page:
Yet the same principles go into all of these pages. So if you can master them, that’s a huge win.
How can you reliably and consistently create great landing pages? Ones that make people go “Whoa!” – and, even more importantly, take out their wallets?
(or press “Sign Up” or “Start free trial” or “Donate”, etc.)
I’m glad you asked.
Landing Page Academy has sooo much great content. The checklists and cheatsheets are gems in my design toolbox – I reference them everyday. Thanks again!.”

I've done quite a few copywriting courses before, but Landing Page Academy has opened my eyes, and I'm seeing all of this in a new light. Your approach is refreshing. My favorite lesson is Designing Gorgeous Layouts – I absolutely loved it.”

Introducing
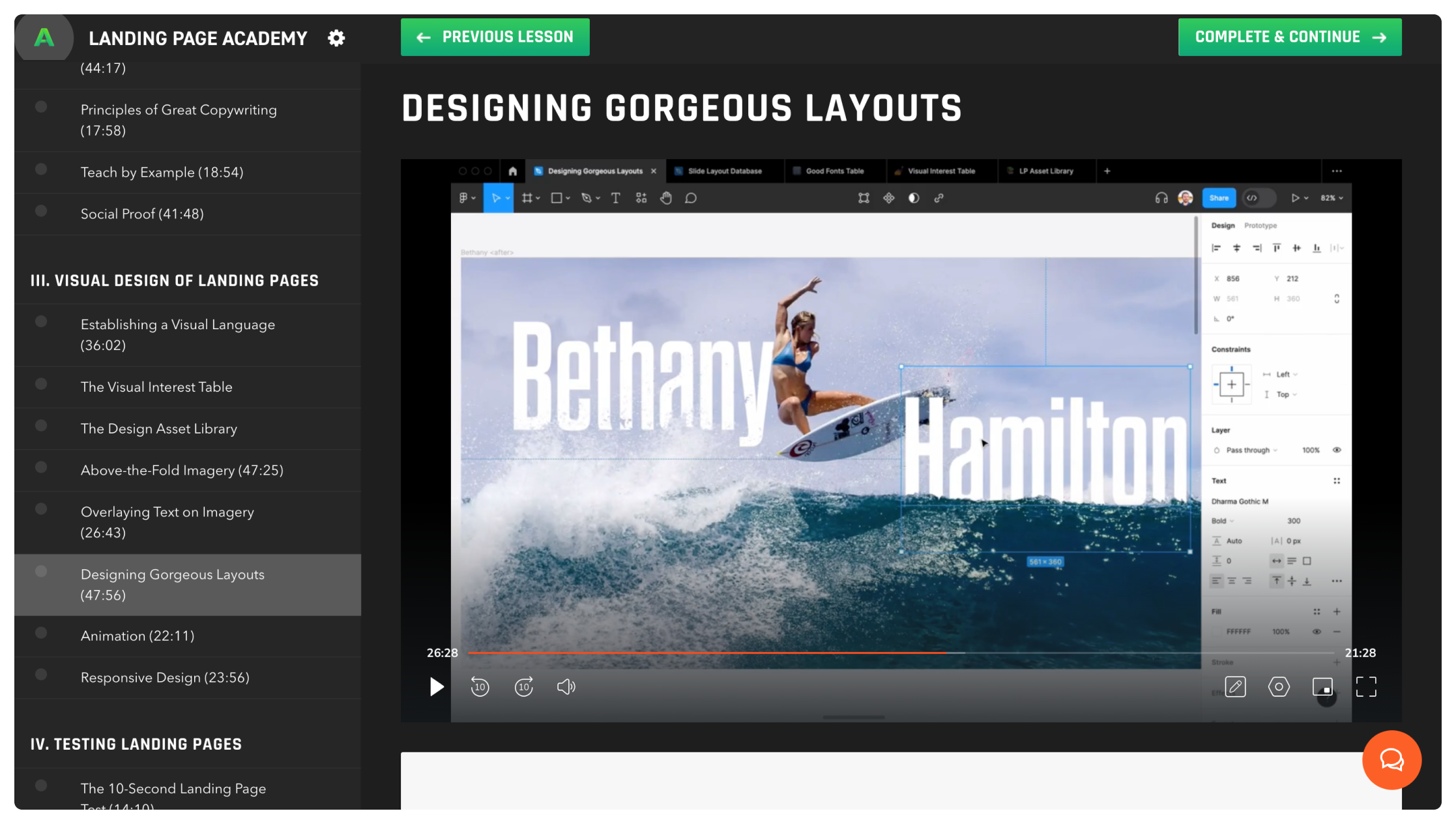
The Complete Online Video Course


Watch over my shoulder as I write and design landing pages in real-time, while narrating the best examples from around the web.

From brand reflection questions to visual design brainstorming aids, the cheatsheets make every step of the process more repeatable, simpler and quicker.

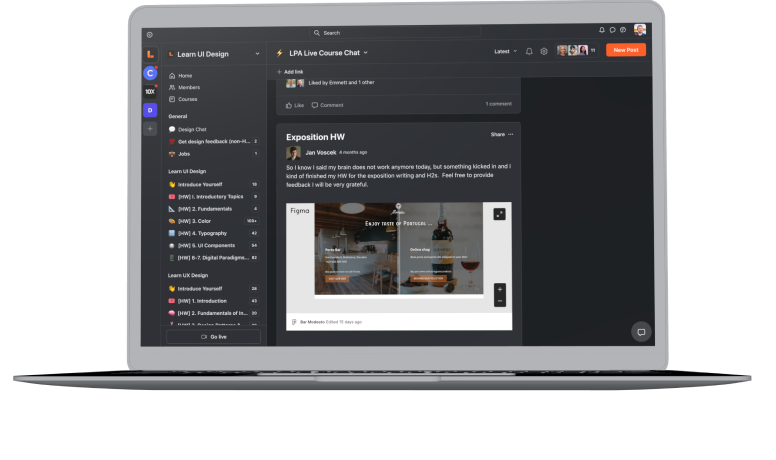
What’s the quickest way to improve your landing page? Get practical feedback from an experienced designer.
Well, it’s here. Get feedback and discuss copywriting, visual design, and more.

Never struggle to make your page “pop” again.
The Visual Interest Table is an organized catalog of ways to add visual spice to your landing pages – with notes, techniques, example screenshots, and more.

Find great visuals in record time.
Wouldn’t it be nice if the most common assets for landing page design (vector shapes, textures, pro resources) were in one file?
Now they are 😉
Question:
Maybe.
(My other course, Learn UI Design, teaches visual design for apps and websites. It covers typography, color, and layout fundamentals from a basic to a senior level)
Here’s a test for which course to take first:
Question:
Yes – there's a 30-day 100% money-back guarantee.

Try Landing Page Academy for 30 days. If you like it, great – you've got lifetime access to the lessons, resources, and all future updates/additions. And if you don't like it? Just email and ask for a refund within 30 days.
Question:
No.
Different landing pages require different implementations. Perhaps you’re coding it yourself. Maybe you’re working with a developer. Or using a no-code/low-code tool (like Framer, Webflow, Squarespace, Wix, Wordpress), etc.
There are many great ways to implement websites, but in Landing Page Academy, you will only learn about writing, designing, and testing them.
(The student community is a great place to trade notes on this though)
Question:
You need a design app.
In Landing Page Academy, I use Figma, the industry standard. But you can use anything you’re proficient in – Sketch, Photoshop, etc.
While I reference other tools, none are required.
Landing Page Academy teaches a process. It’s a process that you can bring to one landing page, or to dozens.
And it’s aided by a plethora of worksheets and resources.
They’ll transform your never-ending brand conversations into to-the-point questionnaires.
They’ll give you dozens of layout ideas – for above-the-fold imagery, for your main page, for testimonials, and more.
They’re packed full of best practices – and must-avoid mistakes (let’s face it – avoid the 10 worst mistakes, and you’re already way ahead).
Imagine this:
At some point, you know that if someone hands you a website, you can make them more money. And that's a powerful thing. A skill that you can use for any client, any friend, any personal project, any entrepreneurial endeavor of your own.
Do you want that skill?
If so, it’s go time.
As a junior designer, I never realized how much my portfolio is a landing page. The course has helped a ton with my portfolio's visual design. I've been getting great feedback on it – and, even better, interviews! … It's amazing to see how you think through design problems. THANKS again!”

Landing Page Academy is comprehensive, in-depth, and (most importantly) *actionable*. Videos are great, but lifetime access to these resources just makes this a no-brainer. Permanent design speed boost 💪”

Get notified when enrollment opens by signing up for Design Hacks, my newsletter of original design tips.
Join 50,000 others.